App Canvas Block Reference
The schema(s) for canvas UI blocks can be found in our reference documentation under the Create an App canvas endpoint schema tab. Descriptions of each type of canvas UI block, along with visuals of how they appear in Benchling, are included below:
ButtonUiBlock
A ButtonUiBlock creates a button that users can interact with. The text value sets the button text, and the type field currently only supports the BUTTON value. Button blocks can trigger user interaction webhooks.
Example JSON
{
"id": "submit1",
"type": "BUTTON",
"text": "Submit"
}
ChipUiBlock
A ChipUiBlock creates a "chip" that represents a Benchling entity. "Chips" are dynamic elements that can be clicked to take a user to the entity. The value field contains the Benchling API ID of the entity; the chip will appear in the canvas with the entity's label.
Example JSON
{
"id": "chip1",
"type": "CHIP",
"value": "seq_ay0tljLF"
}
DropdownUiBlock
A DropdownUiBlock creates a selectable dropdown menu from an existing Benchling dropdown (created from the Registry Settings page). The dropdownId field is the Benchling API ID of the dropdown, and value is the Benchling API ID of the desired dropdown option. The value may be null.
Example JSON
{
"id": "dropdown1",
"type": "DROPDOWN",
"value": "sfso_bal3XKdt",
"dropdownId": "sfs_wZIWqdMB",
"enabled": true
}
DropdownMultiValueUiBlock
A DropdownMultiValueUiBlock is identical to a DropdownUiBlock, but allows users to select multiple values instead of a single value. The value field is an array of strings (instead of a single string), and contains some number of Benchling API IDs of the desired dropdown options. The value field may be empty.
Example JSON
{
"id": "dropdown1",
"type": "DROPDOWN",
"value": ["sfso_bal3XKdt","sfso_8hn3UIsr"],
"dropdownId": "sfs_wZIWqdMB",
"enabled": true
}
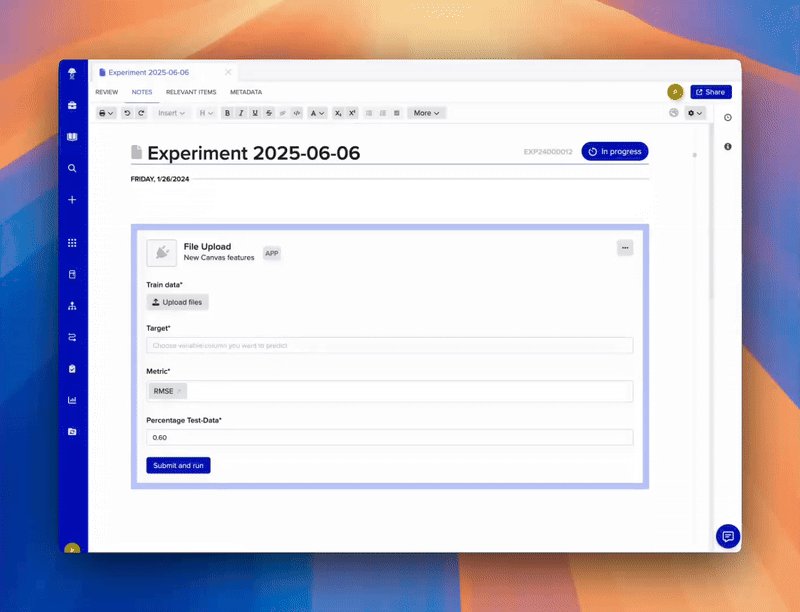
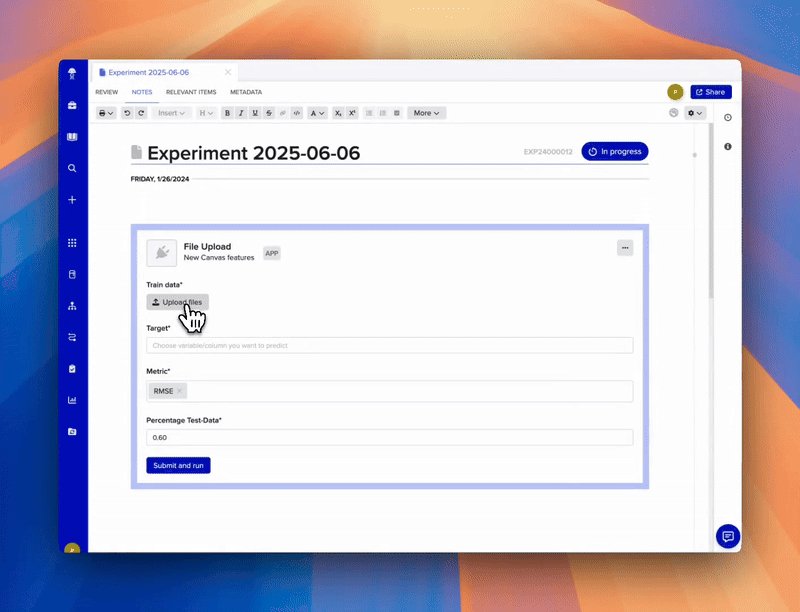
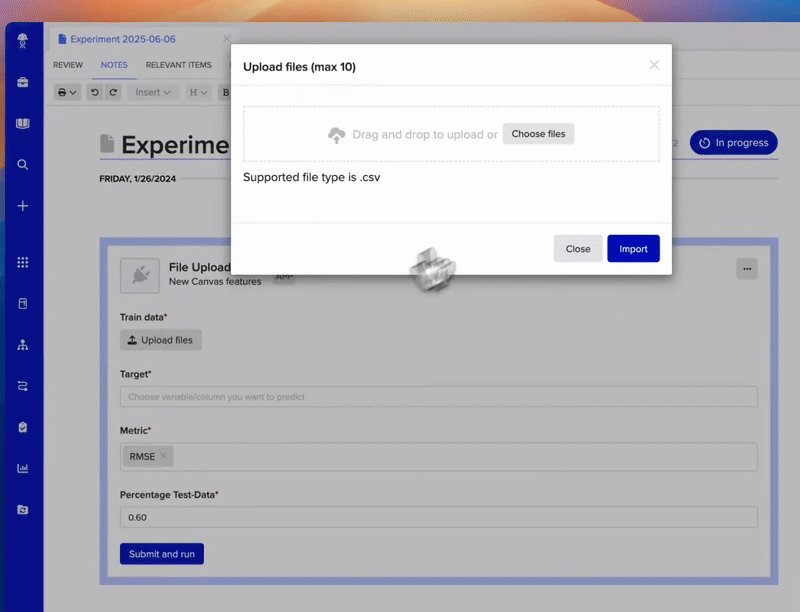
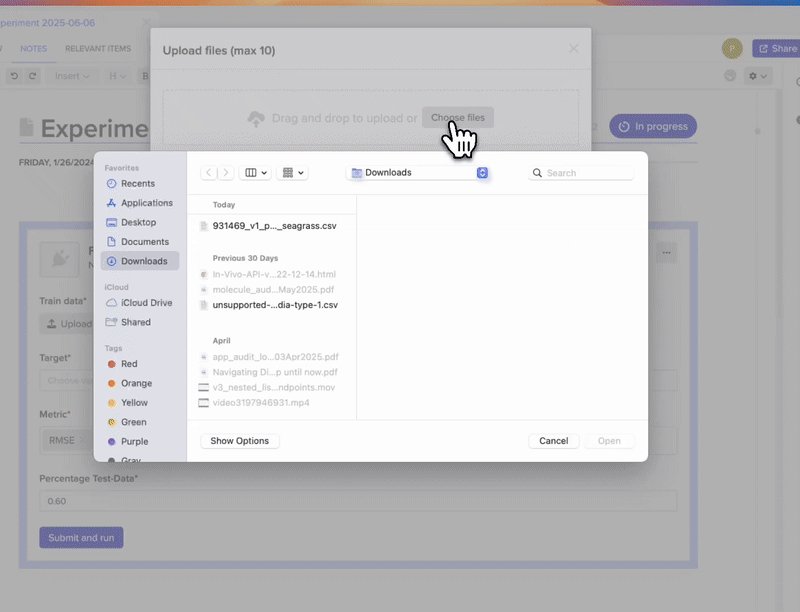
FileUploadUiBlock
This FileUploadUiBlock block lets users upload files (up to 10 per block) of the file format(s) specified. A Benchling App can then retrieve the uploaded files via the /blobs endpoint.

{
"enabled": true,
"id": "user_defined_id",
"label": "Attach your file",
"required": true,
"value": [
"c33fe52d-fe6a-4c98-adcd-211bdf6778f7"
],
"fileTypes": [
".pdf", ".csv"
],
"maxFiles": 10,
"type": "FILE_UPLOAD"
}The fileTypes field can be used to restrict the accepted files to the specified formats.
maxFiles lets the app restrict the number of files that can be submitted per FileUploadUiBlock.
The value field may be empty. When provided, the Canvas loads with the specified blob provided in the FileUploadUiBlock.
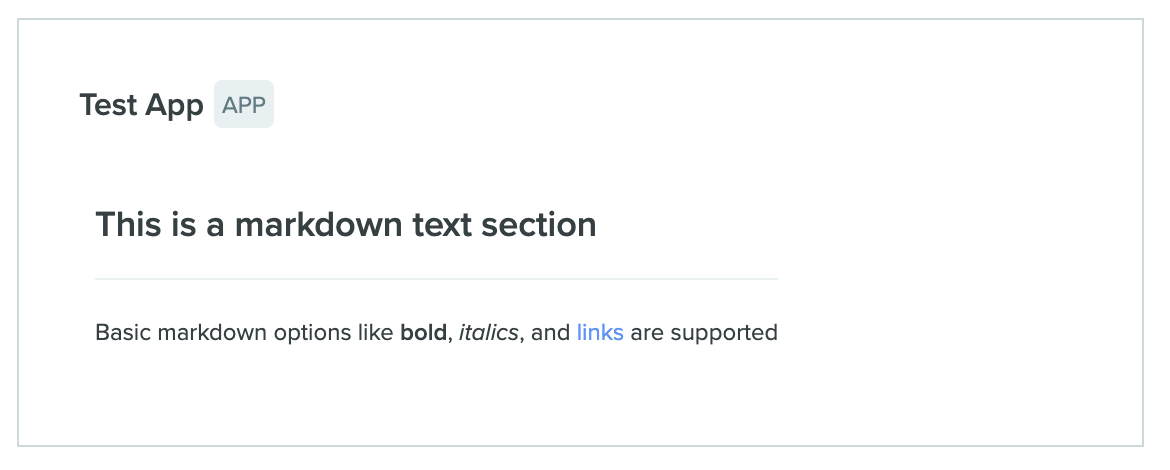
MarkdownUiBlock
A MarkdownUiBlock creates a section where the value field is rendered as markdown. Basic options like bold, italics, and links are supported.
Example JSON
{
"id": "md1",
"type": "MARKDOWN",
"value": "### This is a markdown text section\n---\nBasic markdown options like **bold**, _italics_, and [links]() are supported"
}
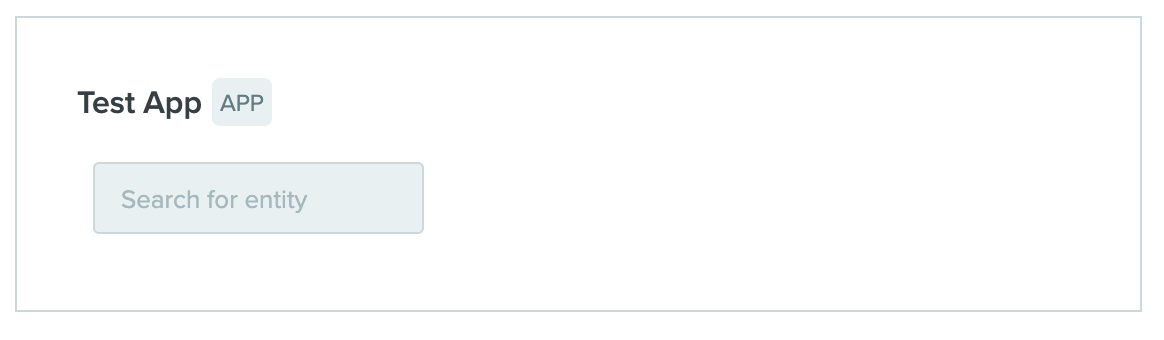
SearchInputUiBlock
A SearchInputUiBlock creates an input that allows users to search for Benchling entities. value should be null for new blocks, and will contain the API ID of user-selected result. itemType must be one of dna_sequence, dna_oligo, aa_sequence, custom_entity, mixture, box, container, location, or plate. schemaId is required; can be the API ID of a specific schema to limit results, or null othewise.
Example JSON
{
"id": "input_block_1",
"type": "SEARCH_INPUT",
"itemType": "dna_sequence",
"schemaId": null,
"value": null,
"enabled": true
}
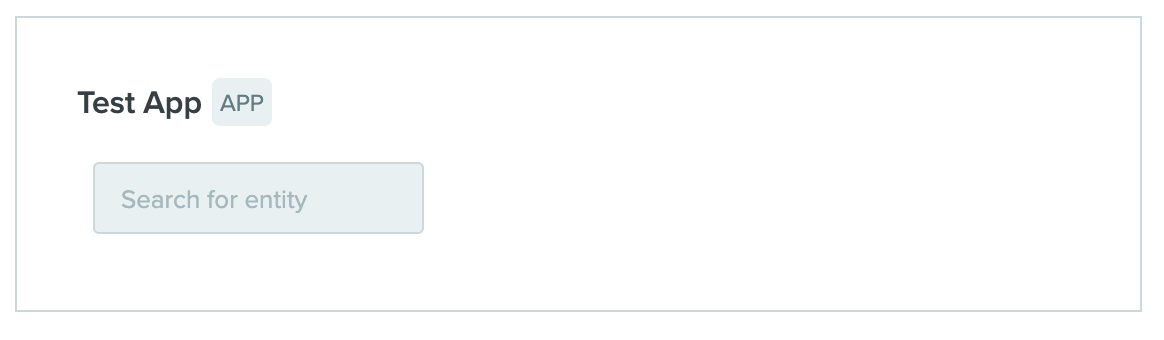
SearchInputMultiValueUiBlock
A SearchInputMultiValueUiBlock is identical to a SearchInputUiBlock, but allows users to input multiple search values instead of a single value.value will be an empty array for new blocks, and will contain some number of user-selected API IDs when filled.
Example JSON
{
"id": "input_block_1",
"type": "SEARCH_INPUT",
"itemType": "dna_sequence",
"schemaId": null,
"value": ["seq_W5FWe9U8","seq_HD8k9MAn"],
"enabled": true
}
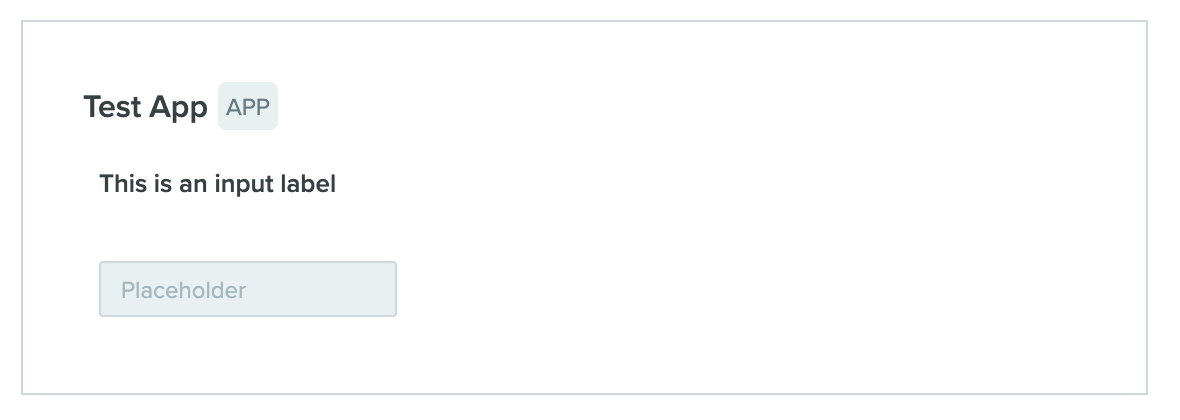
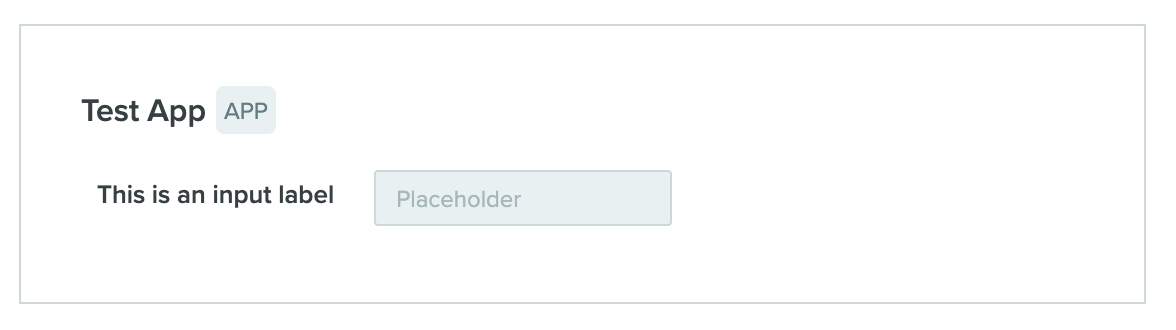
SectionUiBlock
A SectionUiBlock acts as a container to group other blocks. Elements in the same section will appear inline (i.e. side-by-side), while elements in separate sections (or otherwise independent) will appear as discrete blocks (i.e. one of top of the other)
Example JSON
{
"id": "label1",
"type": "MARKDOWN",
"text": "**This is an input label**"
},
{
"id": "input_block_2",
"type": "TEXT_INPUT",
"placeholder": "Placeholder",
"value": null,
"enabled": true
}
{
"children": [
{
"id": "label1",
"type": "MARKDOWN",
"text": "**This is an input label**"
},
{
"id": "input_block_2",
"type": "TEXT_INPUT",
"placeholder": "Placeholder",
"value": null,
"enabled": true,
"canvasEnabled": true
}
],
"id": "section1",
"type": "SECTION"
}
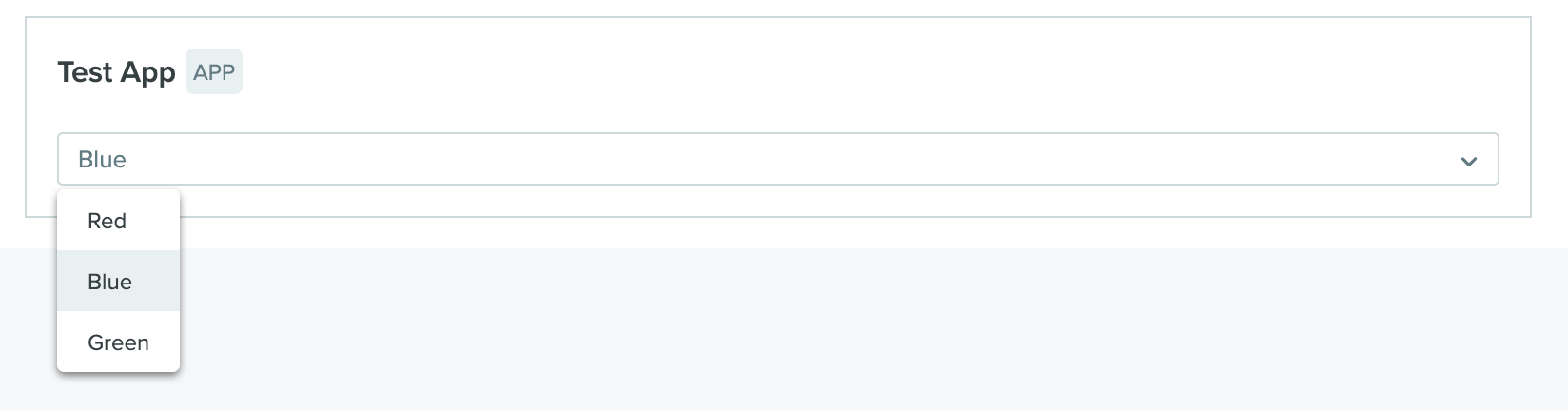
SelectorInputUiBlock
A SelectorInputUiBlock creates a selectable dropdown menu with dropdown options defined by the app. options is the enum of all valid values, and value should be one of the valid options (or null).
Example JSON
{
"id": "selectorinput_1",
"type": "SELECTOR_INPUT",
"options": ["Red", "Blue", "Green"],
"value": "Blue",
"enabled": true
}
SelectorInputMultiValueUiBlock
A SelectorInputMultiValueUiBlock is identical to a SelectorInputUiBlock, but allows users to select multiple values instead of a single value. value will be some number of the valid options, or an empty array.
Example JSON
{
"id": "selectorinput_1",
"type": "SELECTOR_INPUT",
"options": ["Red", "Blue", "Green"],
"value": ["Blue","Red"],
"enabled": true
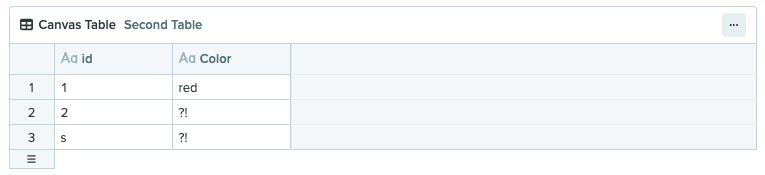
}TableUiBlock
A TableUiBlock renders a structured table based on a Benchling data frame. The source field accepts a type and dataFrameId: The only currently supported value for type is DATA_FRAME, and the value of dataFrameId must be the API ID of an existing data frame. Data frames are created separately (see the Data Frames API documentation for more detail).
Example JSON
{
"id": "table_1",
"name": "Second Table",
"source": {
"datasetId": "dset_mfz1f3ai2e8y",
"type": "DATA_FRAME"
},
"type": "TABLE"
}
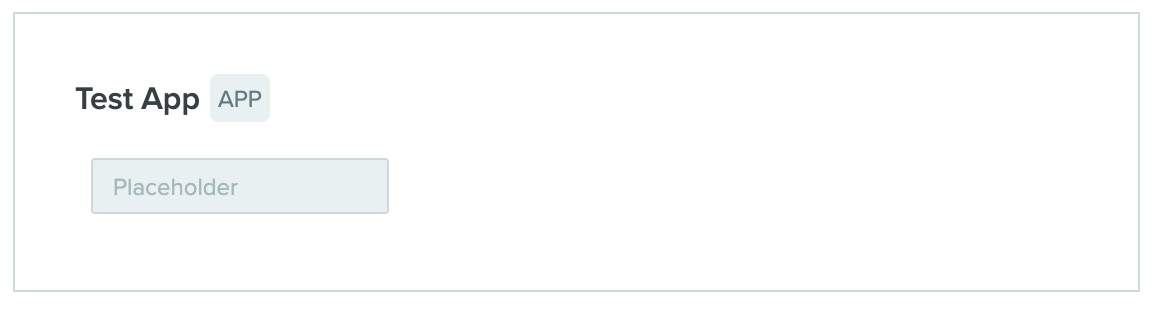
TextInputUiBlock
A TextInputUiBlock creates a plain-text input that users can fill. placeholder sets placeholder text; value should be set to null for new blocks, and will contain user-provided string.
Example JSON
{
"id": "input_block_2",
"type": "TEXT_INPUT",
"placeholder": "Placeholder",
"value": null,
"enabled": true
}
Updated 16 days ago
